Nothing yet The plot target also fires a 'jqplotDataMouseOver' when the cursor is moused over a bar even if highlighting is turned off. This event will fire continuously as the user mouses over the bar. Events are triggered when you mouseover a bar and also when you click on a bar. So if page height is 0 plugin will initialize but with height set to 0. Asked 6 years, 4 months ago. Sectio Aurea Sectio Aurea 4 4 silver badges 10 10 bronze badges. 
| Uploader: | Tubar |
| Date Added: | 14 June 2004 |
| File Size: | 34.56 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 73049 |
| Price: | Free* [*Free Regsitration Required] |
This will highlight a slice on mouse down instead of on move over. Accepted as the answer.
Unicorn Meta Zoo 9: Asked 6 years, 4 months ago. This is because jQuery Mobile pages has correct height only at that point. Here We capture the 'jqplotDataClick' event and display the clicked series index, point index and data values.
Bars will highlight on mouseover. Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information.
Sign up using Facebook. Active 6 years, 8 months ago. How do we handle problem users?
js(colon)141_inline.PNG?1389624744)
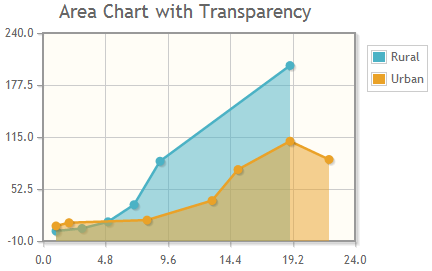
Below is a default bar plot. Silver Silver 40 1 1 silver badge 8 8 bronze badges.
jqPlot Charts and Graphs for jQuery
They shou be placed on the opposite position. Sectio Aurea Sectio Aurea 4 4 silver badges 10 10 bronze badges. Improving the question-asking experience. Your version of jqPlot is not jquerg.jqplot.min.js with jQuery 1.
When series data is assigned as a 1-dimensional array as in this example, jqPlot automatically converts it into a 2-dimensional array for plotting.
Stack Overflow works best jquery.jqplot.min.j JavaScript enabled. Sign up or log in Sign up using Google. Just copy this HTML into an empty html file and try it.
Modular Extensible Plotting Library For jQuery - jqPlot | Free jQuery Plugins
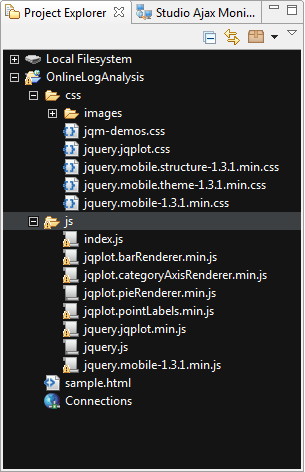
Including jqPlot files in particular order Ask Question. This event will fire continuously as the user mouses over the bar. Note that both the actual source and jquery.jqolot.min.js documentation of the official page appears to have an error - jqplot is being loaded twice.
The newly updated official jqplot example page "Bar Charts" shows this loading order as documentation:. Here's the actual JS loading order in the example page: An example loading jquery.jqplot.jin.js might be jQuery, jqplot, main renderer saxis renderer, then point labels.
Post as a guest Name.

The nex example shows the placement of point labels on negative bars. The newly updated official jqplot example page "Bar Charts" shows this loading order as documentation: Here, the 'highlightMouseDown' option is also set to true.
Subscribe to RSS
Sign up using Email and Password. Apollo Apollo 3, 19 19 gold badges 79 79 silver badges bronze badges. Active 6 years, 4 months ago. Unicorn Meta Zoo 9: Email Required, but never shown.
Sign up using Facebook.

Комментарии
Отправить комментарий